Webflow integration
Hva er Webflow?
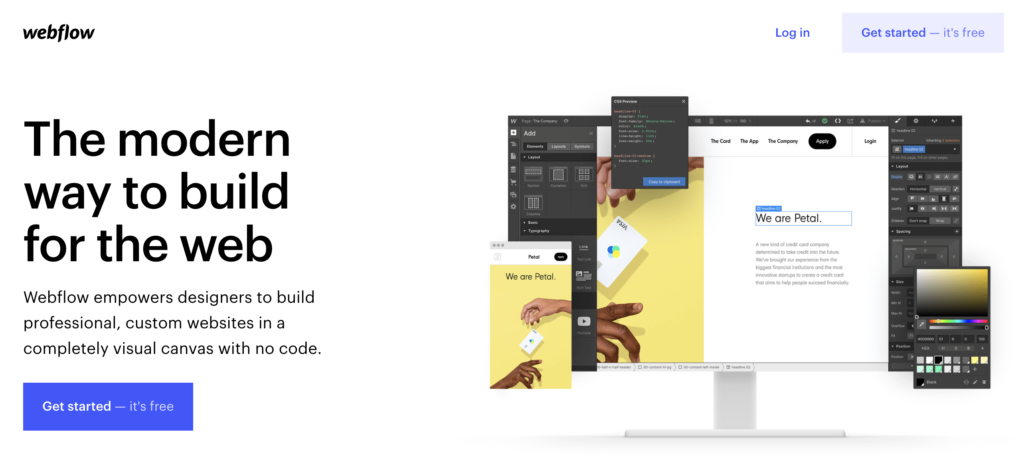
Det er en plattform for nettstedsbygging som ikke krever bruk av koder. Det gjør det enkelt å bruke for både nybegynnere og avanserte brukere. Webflow støtter responsive nettsteder og genererer koder mens du designer nettsiden via deres grensesnitt. Lag fantastiske nettsteder for bedrifter, blogger, porteføljer eller universiteter.
Hvordan kan du bruke Webflow?
Ønsker du å markedsføre virksomheten din på nettet? Begynn å bruke Webflow og lag drømmenettstedet ditt med deres fantastiske redaktør. Du trenger ikke å lære deg å kode. Webflow er ideell for å lage nettsider for de fleste vanlige formål, for eksempel en bedrift, blogg eller nettbutikk.
Sørg for å gi kundene dine nøyaktig det de leter etter med din fantastiske nettside. Det beste er at du kan bruke LiveAgent til å håndtere kundestøtten din a> takket være live chat og flere verktøy.
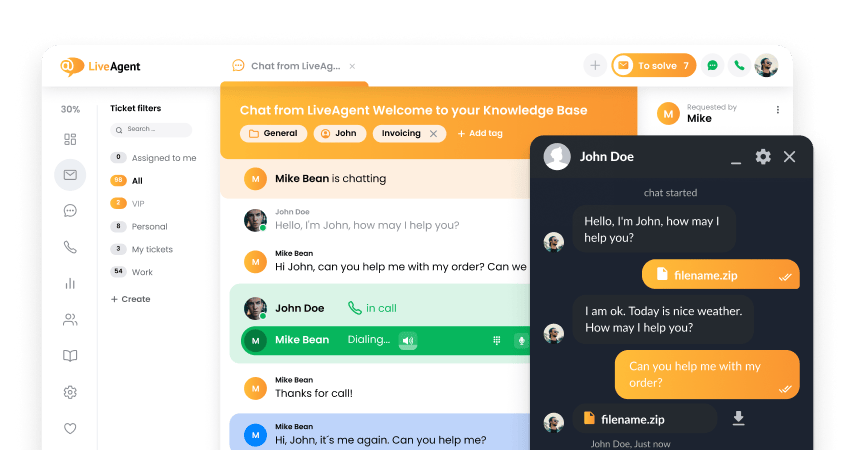
LiveAgents live chat-widget gjør det enkelt for kundene dine å få svar på spørsmålene deres. Dessuten kan den øke salgsmulighetene dine takket være den enkle tilgjengeligheten. Kunder som surfer kan lett finne den og stille spørsmål om ethvert produkt de ønsker, noe som betyr at du kan bistå dem og overbevise dem om kvaliteten av produktet.
Livechatten er også fullt utstyrt for å gjøre jobben din enklere på mange måter. Ta en titt på funksjoner som sanntidsskriving som lar deg se hva kundene dine skriver før de trykker på send, eller proaktive chat-invitasjoner som lar deg bli lagt merke til av besøkende på nettstedet. live chat-widgeten er også blant de raskeste chat-widgetene som er tilgjengelige – med chatvisningshastigheter på 2,5 sekunder. Ta en titt på sammenligningen her.
Hva er fordelene ved å bruke Webflow?
- Avansert nettstedbygger
- Ingen koding kreves
- Støtter responsive nettsteder
- Troskap mellom eksempler og live nettsteder
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Hvordan integrere Webflow med LiveAgent
Integrering av LiveAgent live chat-widgeten på Webflow-nettstedet ditt er en enkel prosess som kan fullføres på bare noen få minutter. Alt du trenger å gjøre er å legge inn koden og lagre den på nettstedet ditt. Følg veiledningen nedenfor for å lære hvordan du gjør det.
- Ny på Webflow? Gå til nettstedet deres og begynn å lage nettstedet ditt i dag. Det er gratis, men du vil trenge et betalt abonnement for å bygge inn chat-widgeter senere. Når du blir kjent med grensesnittet og gjør nettstedet ditt klart til å publiseres, går du videre til neste trinn.

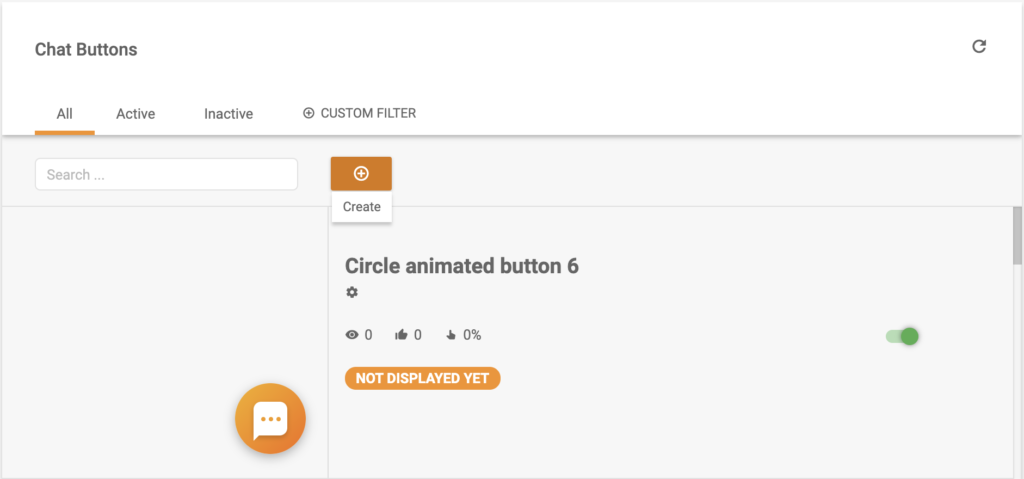
- Du vil nå lære hvordan du oppretter en chat-knapp i LiveAgent. Åpne LiveAgent-kontoen din (eller start din gratis 14-dagers prøveversjon hvis du ikke har en) og gå til Konfigurasjon > Chat > Chat-knapper og klikk på Opprett-knappen øverst.

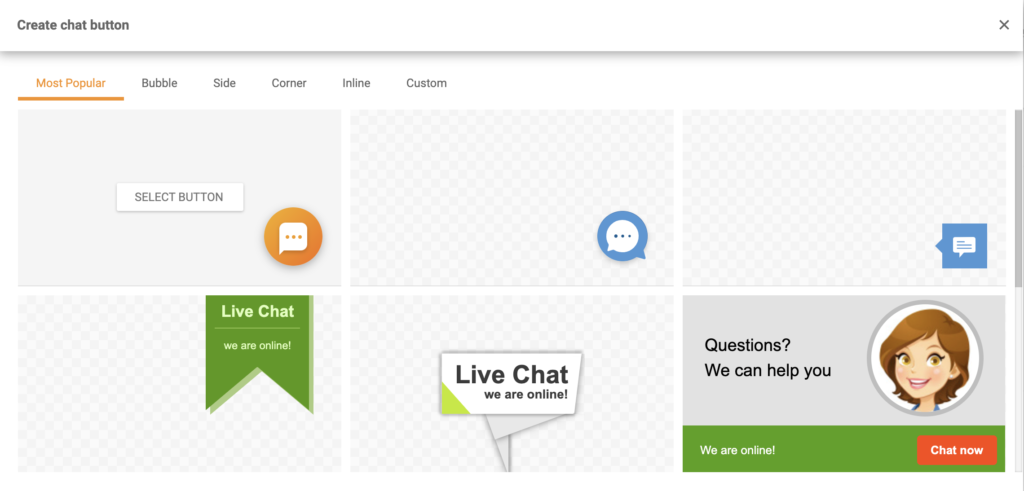
- Sørg for å bla gjennom chat-knappgalleriet og velg riktig knapp for nettstedet ditt. Du kan tilpasse den og velge mellom flere alternativer – boble-, side-, hjørneknapper og mer. Det er også et alternativ for å laste opp ditt eget knappdesign fra et bilde eller HTML. Valget er ditt.

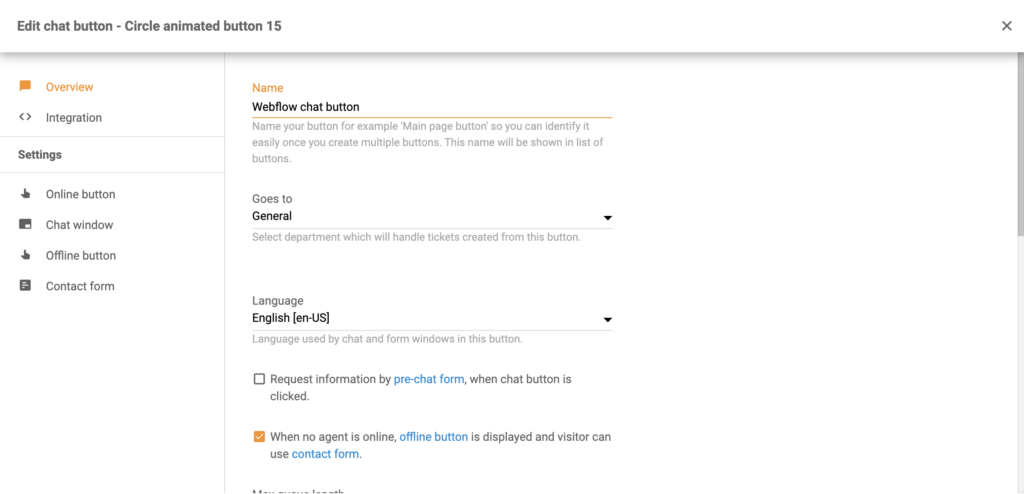
- Når du er ferdig med å velge et design, er det på tide å konfigurere knappen. Gi knappen et distinkt navn, velg avdelingen som er ansvarlig for denne chatten og velg et språk. Bla deretter gjennom de andre innstillingene på siden og tilpass knappen etter eget ønske. Det er enkelt å gjøre det. Når du er ferdig, lagre knappen eller test den først for å se om den oppfyller dine standarder.

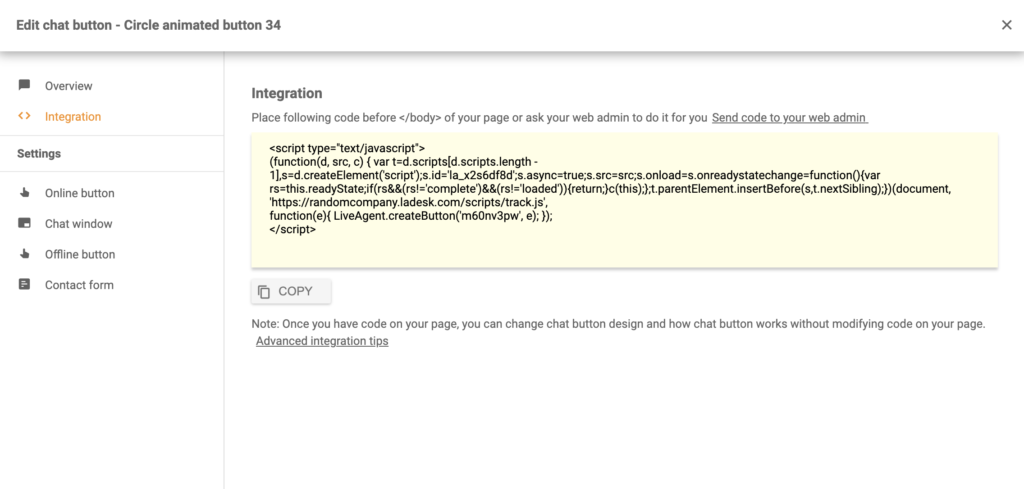
- Gå nå over til integrasjonsdelen av chat-knapp konfigurasjonen. Du kan se det i venstre panel. Når du er der, kopier koden og gå over til Webflow-sideredigereren.

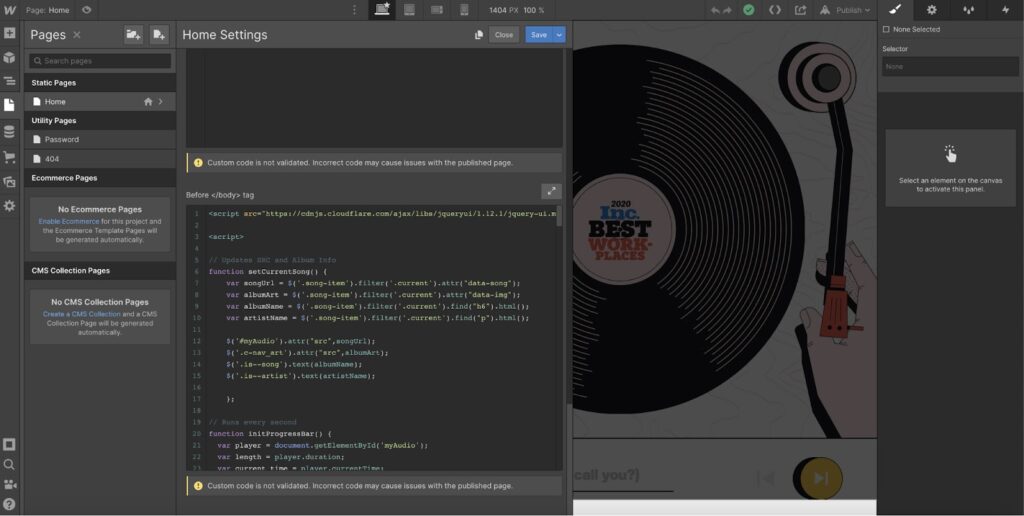
- I Webflow-redigeringsprogrammet går du til venstre panel og klikker på Sider. Velg siden der du vil plassere LiveAgent live chat-knappen og rull ned til du ser alternativet Egendefinert kode. Plasser knappen i koden din og lagre. Du er nå ferdig.

Du er nå klar til å svare på alle innkommende kundespørsmål og forespørsler med forbløffende hastighet. Ønsker du å lære mer om å tilby live chat-støtte? Bla gjennom LiveAgent Academi-artikler for å finne ut hvordan du kan svare kundeproblemer enkelt.
Frequently Asked Questions
Hva er Webflow?
Dette verktøyet for nettstedbygging lar deg lage ditt eget nettsted uten å måtte skrive inn koder. Derfor er det enkelt å lære seg og bruke både av nybegynnere og avanserte brukere. Nettsteder kan designes via Webflow-grensesnittet, som genererer kode mens du designer den.
Hvordan kan du bruke Webflow?
Kom i gang med Webflow og lag drømmenettstedet. Det er ikke nødvendig å lære seg å kode og du er i gang på kort tid. Med WebFlow kan du lage nettsteder for en rekke formål, inkludert virksomhet, blogger og e-handel. Etter det kan du plassere en LiveAgent live chat-knapp og gi besøkende på nettstedet en rask kommunikasjonsmetode.
Hva er fordelene ved å bruke Webflow?
Avansert nettstedbygger Ingen koding kreves Støtter responsive nettsteder Troskap mellom mockups og live-nettsteder
Hvordan integrere LiveAgent med Webflow?
Gå til LiveAgents konfigurasjon > Chat > Chat-knapper og Opprett en ny chat-knapp. Kopier chat-knappkoden fra integreringsdelen Lim inn koden i Webflow-nettstedets kode
LiveAgent tilbyr en rekke programvareløsninger for kundeservice, inkludert VoIP-telefonsystemer og selvbetjent programvare. De tilbyr også webinarer og kostnadskalkulatorer for å hjelpe kundene med å finne den beste løsningen. Kunden kan kontakte dem gjennom sosiale medier og abonnere på nyhetsbrevet. LiveAgent tilbyr også demoer og en-mot-en samtaler for sine kunder.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português