Hva er en Web widget?
Web-widget, også kalt en kontakt-widget, er en kode HTML/Javascript innebygd på nettstedet ditt. En web-widget kan vises i form av en chat-knapp, pre-chat-invitasjon, kontaktskjema eller tilbakemeldingsskjema.
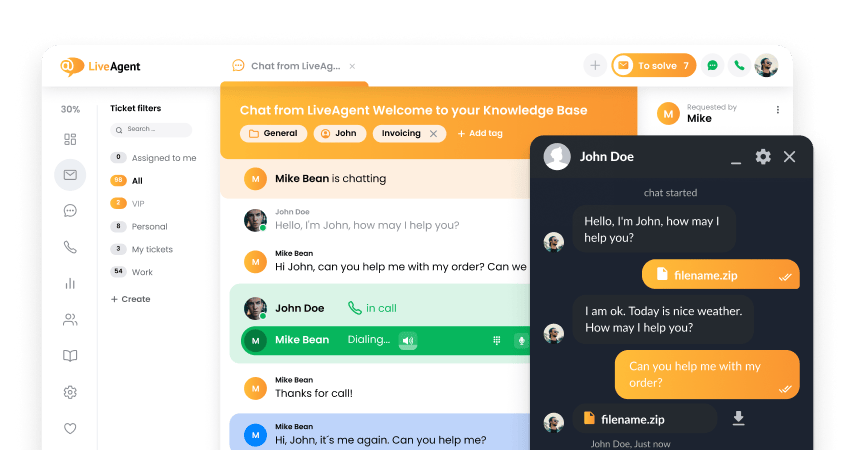
Slik ser en typisk web widget ut:

FAQ
Hva er en web widget?
En web-widget er en webapplikasjon eller et sideelement som er innebygd på nettstedet ditt, men som er uavhengig av det. Modulen ber om tilgang til innhold som siden ikke har tilgang til. Det kan ha forskjellige former, f.eks. en chat-knapp eller et kontaktskjema.
Hvordan kan jeg legge LiveAgent live chat-widgeten på et nettsted?
Live chat er en veldig populær kundesupportkanal. Takket være den vil kunden på få hjelp raskt og rettidig. Hvordan integrerer du widgeten til nettstedet ditt? 1. Velg en live chat-leverandør. Det er mange alternativer på markedet, så husk å lese om dem nøye for å velge den beste som passer dine forretningsbehov. 2. Registrer deg på siden. Det meste av programvaren tilbyr en prøveperiode for verktøyet deres, så hvis du er usikker, abonner på programvaren i en prøveperiode. 3. Legg til en live chat-knapp på nettstedet ditt. Etter at du har registrert deg, velger du knappen og limer inn HTML-koden på nettstedet ditt. 4. Tilpass widgeten for live chat. Du kan justere widgeten deretter, f.eks. ved å endre utformingen av online- og offline-knapper, chatvinduer, språk, tekst og måten chatten vises på. 5. Aktiver proaktive chatinvitasjoner. Proaktivitetsfunksjonen er vanlig. Du kan definere om du vil at den skal vises på hver side eller bare på utvalgte undersider. 6. Lag en liste med ferdige svar. Et klart svar automatiserer arbeidet ditt og forbedrer det.
Hvordan ser web widgeten ut?
Live chat-widgeten ser vanligvis ut som en messenger-vindu. Det kan for eksempel være en bar eller en sirkel på nettstedet som, når du klikker (eller automatisk), åpner et chat- og samtalevindu. De er vanligvis ikke store og tar opp en mindre del av nettstedet.
Etter å ha lært om web-widgeter, kan du utforske mer om hvordan live chat kan forbedre din kundeservice ved å konvertere besøkende til kunder raskt. Live chat kan også bidra til å redusere driftskostnader og øke kundetilfredsheten. En annen nyttig funksjon å se nærmere på er vedlegg, som kan forbedre kommunikasjonen din ved å la deg legge ved forskjellige filtyper i billetter og live chat-samtaler. Lær hvordan du kan bruke vedlegg effektivt i din kundesupport.
Landing PPC Archive - LiveAgent
Oppdag LiveAgent – en alt-i-ett kundeserviceløsning med live chat, helpdesk, integrasjoner og gratis prøveperiode uten forpliktelser!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português